使用hexo搭建一个博客,并托管在github pages上的简易教程。
写在前面
本机环境:
- OS: Yosemite 10.10.2
- Git: 1.9.5
- Nodejs: 0.10.32
- Hexo: 3.1.1
需要使用npm安装的命令,可以使用cnpm代替,有助提升速度和成功率。
cnpmjs = 淘宝NPM镜像。有英文版说明 和 中文版说明
在本机已安装好Node.js、Git、已有github账号并且配置好SSH key的状态下,
跟随正文步骤安装并部署到github pages总过程不超过30分钟。
如果是小白,需要从零开始的话,各种安装所经历的折腾都是必须的。
安装Node.js及Git
关于SSH key的生成和配置,github有详细的帮助文档可以参考。
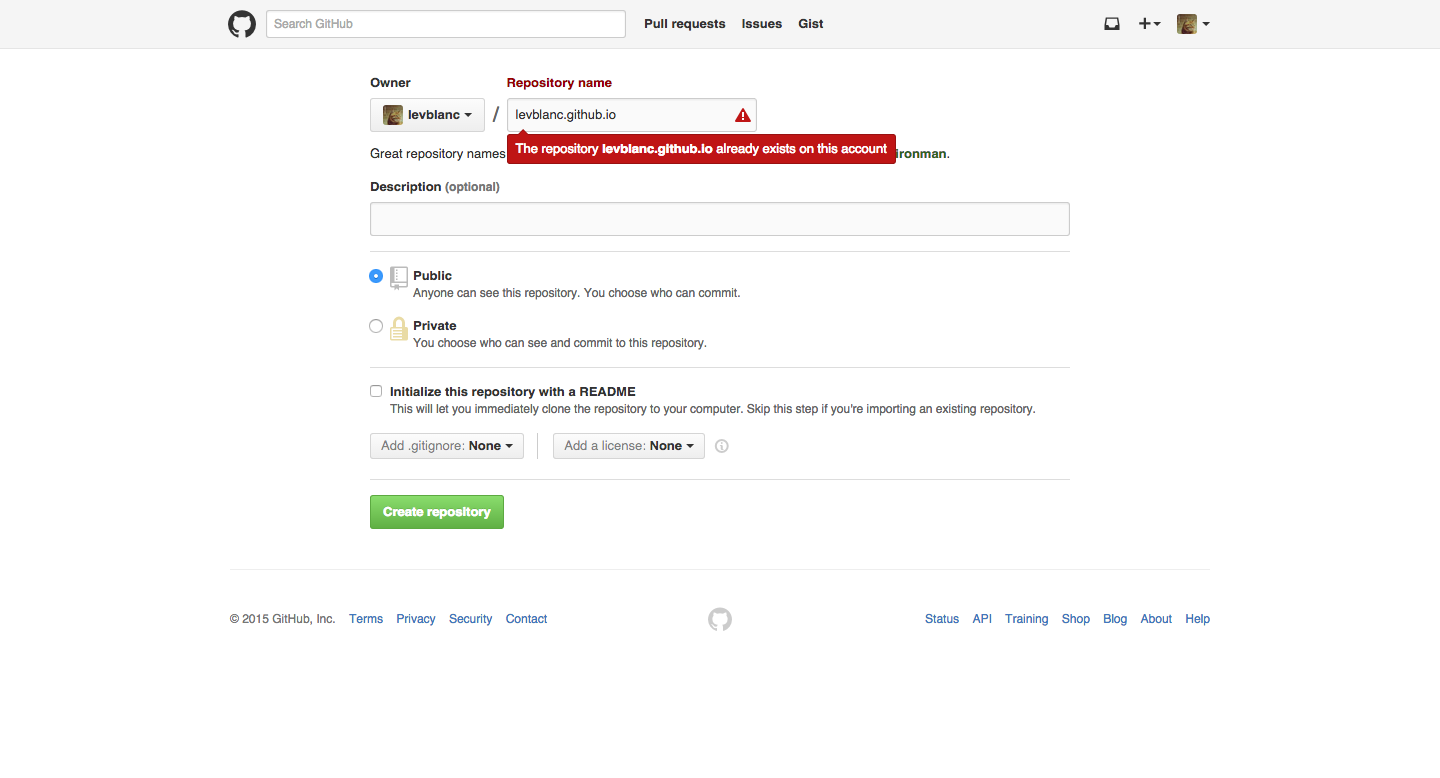
创建博客用的git仓库
仓库名称必须为 username.github.io
注:username为你在github的用户名
假设github用户名为john,那你的仓库就必须是john.github.io。如果你创建一个叫做jason.github.io的仓库,最后deploy完以后打开页面是会报错的。

(图中标红报错是因为仓库已经创建)
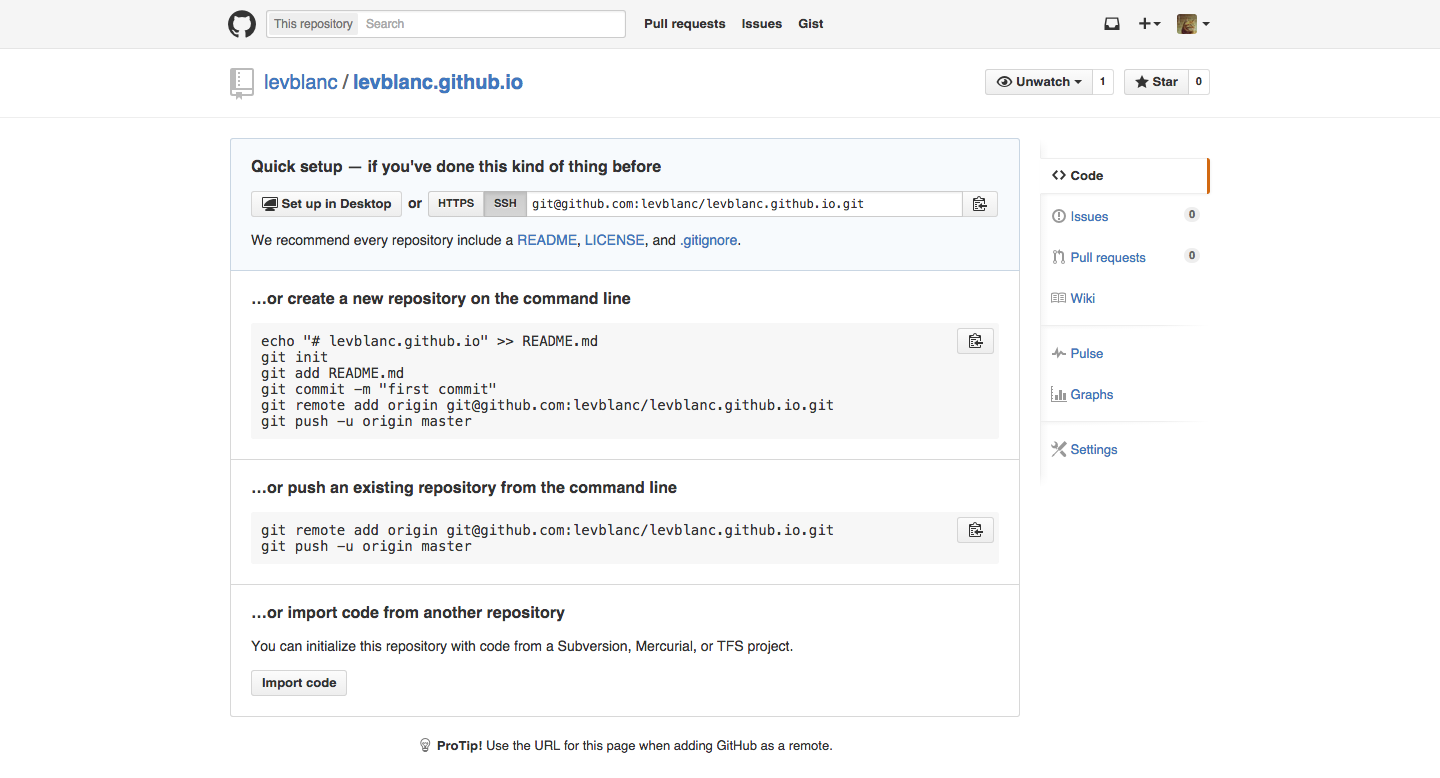
仓库创建成功后,github会给你该仓库的https和ssh地址,复制ssh地址备用。
克隆git仓库到本地
使用GUI工具或命令行,把刚刚创建好的git仓库克隆到本地文件夹中。
安装Hexo
|
|
使用命令行,创建Hexo博客项目
|
|
安装hexo-server
从Hexo 3开始,hexo-server从hexo项目中分离了出来。需要另外安装,才能在本地把blog跑起来。在命令行运行下面这条的命令:
|
|
server安装成功后,启动server便可以把博客跑起来:
|
|
默认本地运行地址是 http://localhost:4000
在Hexo中配置项目部署信息
在博客文件夹根目录下,找到文件_config.yml。在deploy部分填写配置信息,把repository值设置为刚刚复制好的ssh地址。
|
|
部署到Github Pages
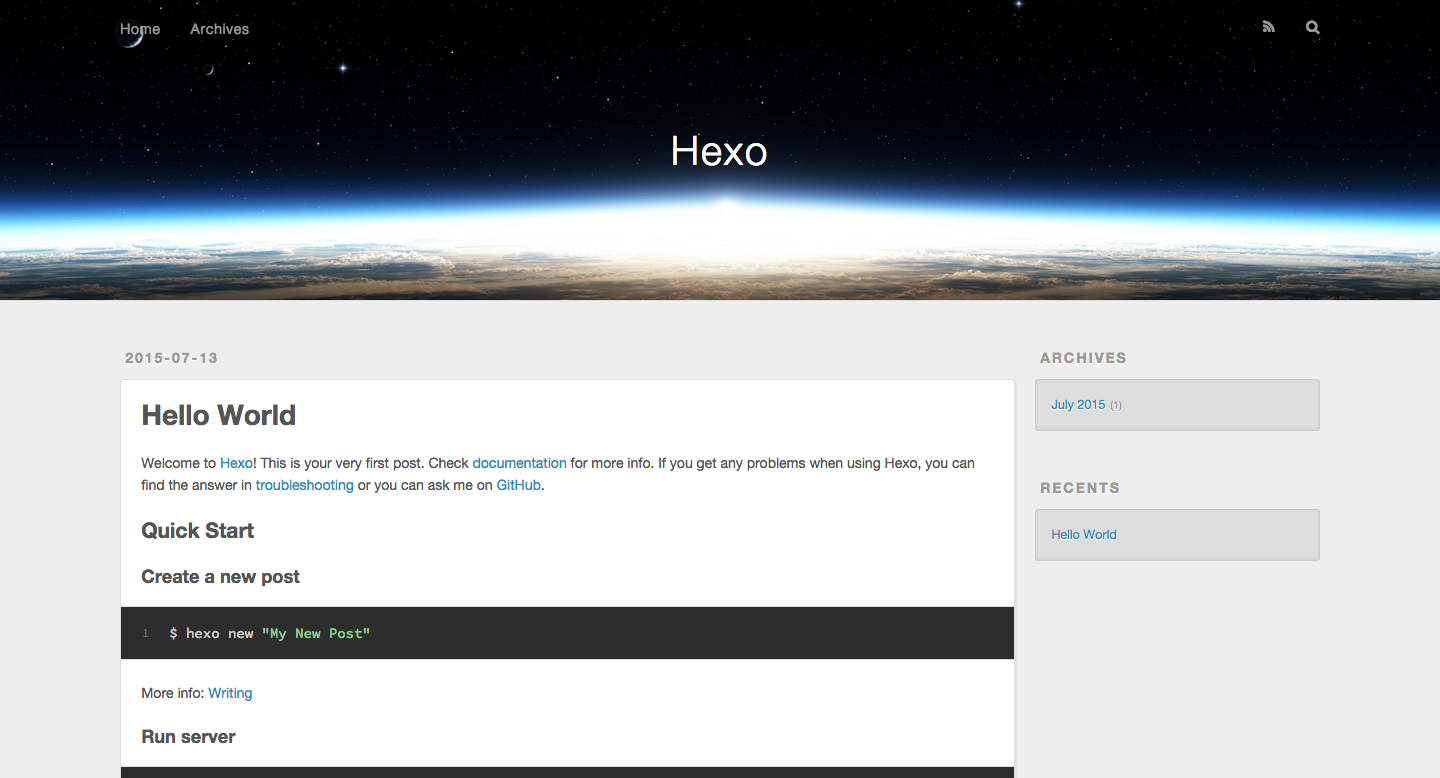
原生项目中已有一篇默认博客hello world,可以马上尝试部署到github pages。
删除database和public文件夹
(第一次生成网页可以跳过这一步,日后在本地写文章的时候,可能会有更改md文件名等操作,清空这两个地方可以在generate的时候生成一份最新的项目结构)
|
|
运行下面的命令生成部署所需的文件:
|
|
在日后写新post的时候如果想实时看到博客展示的变化,可以运行
|
|
完成后就可以进行部署:
|
|
如果上面这个步骤报错:ERROR Deployer not found : github,尝试安装hexo-deployer-git:
|
|
完成后再次执行hexo deploy命令,应该可以解决问题。
如果在部署过程中报 fatal: Not a git repository (or any of the parent directories): .git 这个错,尝试在博客所在文件夹下运行git init命令,然后再次进行部署。
部署成功后,打开https://your-github-username.github.io,就能看见默认博客。
至此,hexo的博客生成和部署已经全部成功。
创建新post
在自己的blog目录下,运行下面的命令便可以快速创建一个新post
|
|
注:
post是默认的layout,title是新post的md文件名和url对应地址。title不要带空格,如果有空格,创建文件的时候文件名只会是最后一个空格后面的文字。它将会用在该post的url中,而且如果_config.yml中的post_asset_foldertrue(是否生成与每篇文章对应的资源文件夹,默认值为false),资源文件夹也会直接使用title值,所以建议最好使用英文来创建。真正的文章题目可以在md文件中修改。post创建成功后,在 /source/_posts 文件夹下,会生成一个新的markdown文件,文件名就是你刚刚的
title。